Kaasaegsel neti- ja nutiajastul on kodulehe olemasolu enamike ettevõtete jaoks elutähtis. Tarbijad otsustavad oma järgmise teenuseosutaja, müüja vms kasuks tihtipeale vaid nende kodulehe välimuse, ülesehituse, kiiruse ja kasutuslihtsuse põhjal. Samal ajal on kulutulena levinud arvamus, et nimetatud aspektides on võimalik edu saavutada vaid siis kui veebilehe tegemine tellida nn custom coded. (ehk nullist kodeeritud lahendus) Tegelikkuses on sedasorti arvamus aga tõest väga kaugel, sest kodulehe tegemine on muutunud kordades kiiremaks, odavamaks .
Uurime lähemalt, miks tasub just enamikel ettevõtetel hoopis kodulehe tegemine visuaalsete veebiehitustööriistu kasutavaid ettevõtteid / arendajaid eelistada, kuidas sellised lahendused aitavad veebilehe jätkusuutlikkust tagada ja ettevõtete veebi halduse kulusid märkimisväärselt kärpida.
1. Veebilehe tegemine, haldamine ja muutmine
1.1. Visuaalsete veebiehitustööristadega kodulehe tegemine
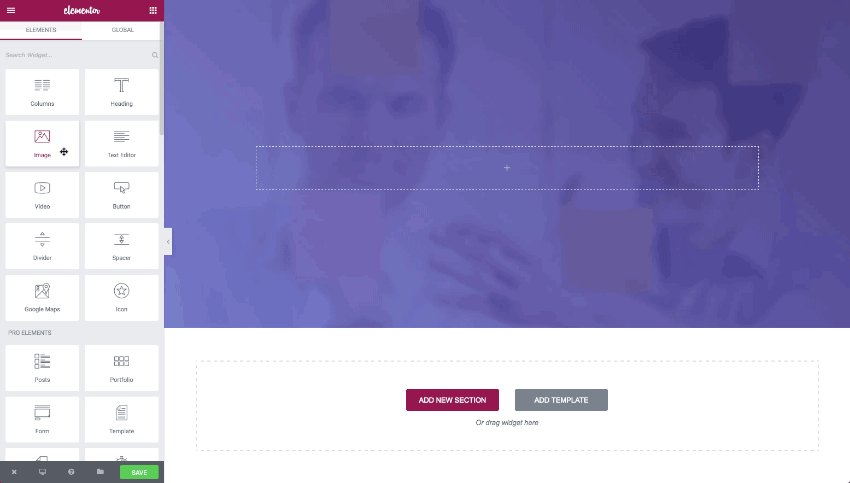
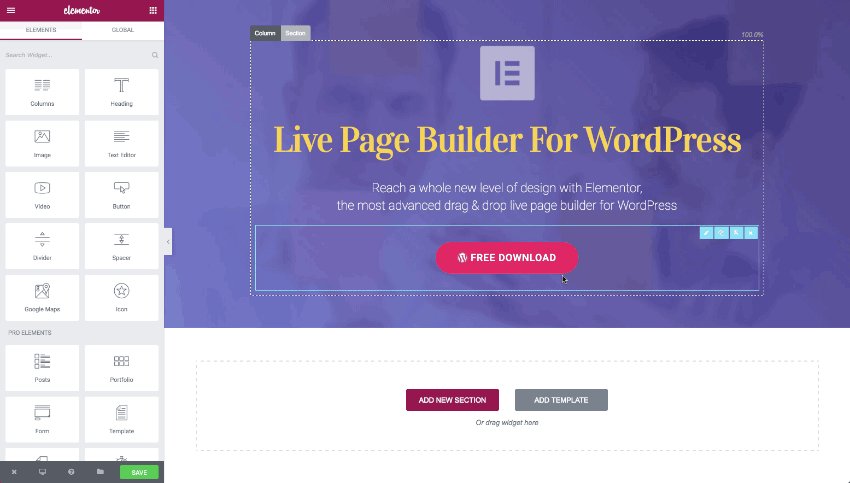
Enamike ettevõtete jaoks on oluline, et nende veebilehte on võimalik aja jooksul muuta, täiendada, uuendada jne. Siinkohal on visuaalsed veebiehitus tööriistad ainuõige valik. Otsustades veebilehe kasuks, mille arendaja loob mõnd levinud visuaalset veebiehitajat nagu näiteks Elementor kasutades võid kindel olla, et tulevikus on vajalike muudatuste ja täienduste tegemine nii lihtne, et saad sellega ka ise hakkama. Kui oled aga veebiarendajalt tellinud koodipõhise rätseplahenduse, on lugu hoopis teine.
Veebiehitus tööriistadega veebilehtede tegemise peamine eesmärk on veebi haldamise ja muutmise võimalikult lihtsaks tegemine. Seda ka inimese jaoks, kes pole oma elu jooksul ühegi koodijupiga kokku puutunud. Pärast kodulehe loomist võib arendaja sulle soovi korral anda kõik vajalikud teadmised koolituste või juhendite teel, mille abil ise edukalt ja lihtsalt oma kodulehte muuta ja hallata saad. Isegi, kui veebiarendaja neid sulle ei anna, siis on YouTube’i ja Google’i abiga võimalik vastavad juhendid hõlpsasti leida.
1.2. Kodeeritud lehed vaid arendaja muuta?
Nn nullist kodeeritud kodulehed on üles ehitatud koodile, mida tunneb ja millele pääseb ligi vaid lehe loonud arendaja ning koodi muutmine mitte asjatundjana pole mõeldav stsenaarium. See tähendab aga, et kõikvõimalike muutuste, täienduste ja paranduste tegemiseks pead nimetatud arendaja poole pöörduma. Lisaks sellele, et sellises olukorras puudub sul tegelik kontroll oma veebilehe üle, maksavad enamik ettevõtteid sedasorti arendajatele suuri summasid ka kõige väiksemate muudatuste tegemise eest. Samal ajal kui veebiehitustööriistadega loodud kodulehtedel vajalikud muudatused saavad kiirelt, muretult ja ilma ootamatute ja suurte lisakuludeta ise tehtud.
Kõige suurem probleem tekib siis, kui ettevõtte teed peaksid nende koodi põhjal ehitatud veebilehe loonud arendajaga mingil põhjusel lahku minema. Nagu mainitud, tunneb sedasorti lehe koodi vaid lehe loonud arendaja ise ja järgmistel arendajatel on äärmiselt keeruline ja ajakulukas sellise lehe haldamist üle võtta. Reegel on, mida pikem aeg uuel arendajal lehe koodi tundma õppimiseks kulub, seda suurema arve ta sulle ka selle eest esitab.
1.3. Mis on parem valik?
Visuaalsete veebiehitus tööriistadega veebilehe tegemine on paraku parem valik. Näiteks ainuüksi seepärast, et seda suudab muretult hallata iga arendaja, sest kogu sisu on koosneb visuaalsetest osadest. Samuti ei pea arendaja isegi koodi tundma, seega võib igaüks selle haldamise üle võtta. Sisuliselt on tegemist justkui LEGO klotsidest ehitatud lehega, mis muudab sellised lehed äärmiselt kasutajasõbralikuks.

2. Veebilehe laadimiskiirus
Ajastul, kus aeg on üks meie suurimaid väärtusi, ei ole inimestel huvi kulutada väärtuslikke sekundeid või isegi minuteid oodates veebilehe avanemise järel. Pigem jäetakse sedasorti teenuseosutajate veebilehed kõrvale ja liigutakse edasi järgmise, suurema laadimiskiirusega veebilehe juurde. Kuigi paljud arendajad armastavad väita, et nullist kodeeritud veebilehed on parema laadimiskiirusega ja seeläbi klientidele kallimaid lahendusi maha müüa, ei ole see tänaseks päevaks enam tingimata tõsi.
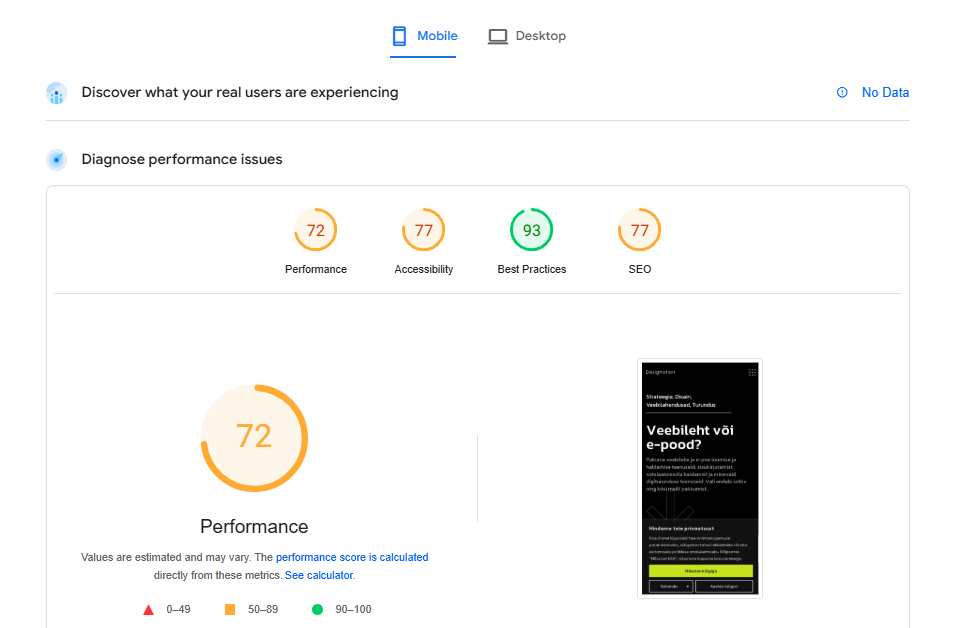
2.1 Kodulehe tegemine visuaalsete tööriistadega ei mõjuta veebilehe kiirust
Erinevad veebi ehitamise programme pakkuvad ettevõtted (nt Elementor, WPBakery jms) on tänaseks näinud palju vaeva ja rakendanud uusi tehnoloogiaid, garanteerimaks, et nn visuaalsete veebiehitus tööriistadega loodud veebilehtede laadimiskiirus oleks võrdväärne või isegi parem kui nn custom lehtedel. See võib küll uskumatuna kõlada, aga olukorras, kus veebiarendaja teab, kuidas veebilehte optimeerida ning kasutab õigeid tööriistu, on see tegelikult vägagi lihtne.
2.2. Kodeeritud veebilehe tegemine garanteerib hea kiiruse?
Kahjuks mitte. Mis puudutab koodi põhjal loodud veebilehti, tekib tihti olukord, kus kahjuks mitmed veebilehe arendajad ei pööra erilist tähelepanu veebilehe tegemisel koodi ja seega veebi kiiruse optimeerimisele. Enamasti on arendaja eesmärk vaid koduleht võimalikud kiiresti valmis saada ja üles panna. Ehk teisisõnu ja üle anda, mis tähendab aga seda, et koduileht jääb korralikult optimeerimata ja lehe laadimiskiirus kannatab. See pole tõsi kõikide arendajate puhul aga mida rohkem on turul teenusepakkujaid, seda rohkem tekib ka teenusepakkujaid, kes kvaliteedis järeleandmisi teevad.
Sellises situatsioonis on lehe tellinud ettevõttel ehk küll visuaalselt ilus ja põnev koduleht, aga kuna teame, et moodne külastaja on kannatamatu ja eeldab, et kõik on valmis sekundiga, siis aeglaselt laadivad lehed viivad külastajad minema ja otse kiiremalt avaneva konkurendi lehele.
Visuaalsete veebi ehitustööriistadega kodulehe tegemise puhul on aga suureks plussiks see, et kuigi ka nende puhul võib optimeerimata koodi leida, on enamik populaarsematest veebiehitajatest kas ise piisavalt optimeeritud või pakutakse neile piisavalt tuge nii liideste kui teemade arendajate poolt. Korralik tugi ja optimeeritus tähendab, et lõpptulemusena saab klient kiire ja kasutajasõbraliku veebilehe. Kui arendaja sellist veebilehte veelgi optimeerib, on võimalik luua koduleht, mille laadimiskiirus on väga hea kui mitte parem kui 90% veebidel.

3. Veebilehe välimus
Üks peamisi valearusaamu, mis veebiehitus tööriistadega veebilehtedega tegemisega kaasneb, on mõnede koodipõhiste veebiarendajate väide, et loodud lehed näevad ühesugused välja või neil puudub võimekus, mis nullist kodeeritud lehel on.
Võime kindlalt öelda, et sellise väite näol on taas tegemist teatud arendajate vale müügiargumendiga. Müügiargumendiga, mille abil klientidele kallimat ehk nullist koodiga loodud veebilehte müüa ja selle kordades kõrgemat hinda õigustada.
Reaalsuses on võimalik visuaalsete veebi ehitustööriistadega veebilehtede tegemisel arvesse võtta iga kliendi individuaalseid soove, ideid ja visiooni ning neile 100% vastav koduleht luua. See tähendab, et hea arendaja puhul ei sõltu kodulehe tegemine sellest, mis lahendust ta kasutab vaid, mis ta võimekus on. Hea käe all võib isegi visuaalsete veebiehitus tööriistadega loodud kodulehed paremad kui nullist koodi põhjal ehitatud lehed välja näha.
Tänaseks on veebilehe tegemise programmid nii kõrgelt arenenud, et nende poolt pakutavad võimalused on praktiliselt lõputud. Professionaalne arendaja suudab ükskõik mis tööriistu kasutades veebilehe üles ehitada selliselt, et see on unikaalne, professionaalne ja kiirelt avanev koduileht.
4. Kallim ei ole alati parim
Koodi põhjal ehitatud lehti üritatakse müüa justkui staatuse sümboleid, samas kui reaalsuses vajavad algusest lõpuni rätseplahendusena loodud veebilehti vaid tõeliselt suured rahvusvahelised ettevõtted. Kuna lehe võimekuses, avanemiskiiruses, välimuses, disainis, funktsionaalsuses ega milleski muus peale hinnasildi ja ajakulu väga vahet pole, siis sobib tegelikult enamikele ettevõtetele visuaalsete veebiehitus tööriistadega kodulehe tegemine suurepäraselt. Lisaks hinnavõidule saad garantii, et oskad lehte seda hallata ja muuta. Ning kui palkad arendaja appi, on sul palju laiem valik teenusepakkujaid, kelle hulgast sobiv leida..
4.1. Mis määrab hea veebilehe hinna?
On levinud valearusaam, et veebilehe tegemise puhul on kallim lahendus parem. Hinna määrab aga iga veebilehe loomise puhul tundide arv, mis arendaja sinna alla kulutab, korrutades selle tema tunnihinnaga.
Tunnihinna osas on arendajaid seinast seina ja kindlasti ei tasu võtta kõige odavamat pakkumist. Paraku ei saa sugugi kindel olla ka kõrgeima hinna kasuks otsustades. Tihti on suuremate agentuuride tunnihind kordades kõrgem, kuna neil on kõrged püsikulud ja suurem kasumiootus kui paljudel parematel arendajatel, kes vabakutselisena või oma ettevõtete all tegutsevad.
Tundide kogus aga on peamine tegur kogu hinna määramisel. Siin tasub võtta aluseks hea ütlus: “ei ole mõtet jalgratast uuesti leiutada!”. Kui arendaja hakkab nullist kodulehte kodeerima, kulutab ta palju rohkem tunde sellele, et luua iga komponent algusest peale. Samas võiks võtta aluseks juba tõestatud ja väljatöötatud lahendused. Lisaks ajakulule pead tasuma ka n-ö jalgratta leiutamisele kuluva aja eest.
4.2 Kodulehe tegemine visuaalsete tööriistadega = soodsam hind
Visuaalsete veebi ehitustööriistadega veebilehtede tegemise puhul võetakse juba olemasolevad elemendid, mis pannakse disaini põhjal kokku. Vajadusel kohendatakse nende välimust, et luua täpselt sama võimekas koduleht kui koodi põhjal loodud variant. Ainus erinevus seisneb selles, et veebiehitus tööriistadega veebilehe tegemine toimub kordades kiiremini, olles seega märgatavalt soodsam lahendus.
5. Riskide maandamine
Võiks ju arvata, et kui maksad rohkem ja veebilehe tegemine nullist koodi põhjal ette võtta, siis on riskid sisuliselt maandatud. Paraku on asi tihtipeale vastupidine.
On võimalik, et arendaja, kes rätsepkoodi kirjutas jättis vigase koodi (bugi) sisse ja mingi funktsioon, element vms ei tööta korrektselt või tekitab turvariski. Selliseid vigu enamasti kohe alguses ei märgata, mistõttu tuleb neid hiljem parandama hakata. See tähendab aga juba uut lisakulu.
Tänapäeva AI (tehisintelligentsi) maailmas kasutavad väga paljud arendajad erinevate AI tööriistade abi. Seda eriti koodi põhjal lehtede nullist ehitamisel, et tööaega kokku hoida. Sellega tekib aga suures koguses veebilehtede turvariske. Näiteks, kui arendaja laseb AI-l koodijupi valmis kirjutada, siis AI ei võta arvesse seda, et antud kood peaks olema turvaline. Ai peamine fookus on sellel, et see saaks tehtud ja võimalikult kiiresti. Nii kirjutab AI arendajale koodijupi, mis võib olla ebaturvaline, ülepaisutatud (mõjutab veebilehe laadimiskiirust negatiivselt). Samuti pole erand, et selline kood võib põhjustada funktsionaalsusprobleeme muude elementide või lehe osadega. Kõikide selliste vigade parandamine on nüüd selle sama arendaja teha, kes ei pruugi isegi viga märgata enne kui on hilja.
Kuidas siis visuaalsed veebiehitus tööriistad nagu Elementor, WP Bakery jne paremini selliste asjade eest kaitstud on? Vastus on lihtne – need on väga laialdaselt levinud. Üle 10 miljoni lehe on loodud Elementorit kasutades ja Wp Bakeryt kasutades üle 5,8 miljoni. Tänu laialdasele kasutusele leitakse nende juures vead kas nende oma suure arendustiimi või platvorme kasutavate arendajate poolt kiiresti. Ning turvaaugud parandatakse ja lastakse välja parandatud .
Mõttes kodulehe tegemine?
Kui sinu ettevõte vajab uut veebilehte või olemasolevat koduleht vajab veidi värskendamist, siis kindlasti uuri, kas arendajad loovad custom teema ning ehitavad veebilehe sellele (ehk mida sul endal iseseisvalt pea võimatu muuta / täiendada on) või kasutavad mõnda visuaalset veebiehitus tööriista, mida sa ka ise hiljem kasutada oskad. Kui soovid tellida professionaalse, kiire ja visuaalselt ilusa veebilehe, mis on loodud visuaalsete veebiehitus tööriistadega, siis võta meiega ühendust ja loome sulle kodulehe ilma, et su eelarve lõhki läheks.